こんにちは。オクユイカです。
今回は、Wordpressでブログを始めた方向けの記事です。
・有料テーマか無料テーマか迷っている方。
・有料テーマにするタイミングを知りたい。
という方の参考になれば幸いです。
目次
段々と進化してきたオクユイカのブログ
私はブログをはじめた当初は、無料のSTINGER PLUSを使っていました 。
一番最初は、トップ画面をどうしたらいいのかもわからず、以下のようなサイトに・・・・

パッとしないですね。デザインがわるいです。
その3か月後に、トップにくる画像だけ、ココナラ にて注文して作ってもらいました。(当時はphotoshopの知識も無くて自分で作れなかった)

トップ画だけでだいぶイメージがかわりました。
自分の名前と顔を前面にドーンと出すのは小心者の私にとっては最初は恐ろしいことでした。笑
(こうやって感覚を麻痺させるのだなと思いました。)
でね、ブログを続けていくと自分のサイトに愛着がわくようになるの!!
でもこの時点では、STINGER PLUSでも、不十分なく使えてたし、お金使わなくてもいっか。って思っていました。
だけど、先月、思い切って有料テーマに変えてみたら、かなりの時間短縮になることがわかりました。
他のブロガーさんが使っているテーマを見て「いいなぁ」って思ったり、「こういうカスタマイズしたいなぁ」って思って試してたんですけど、それにはHTMLやCSSの知識が必要なんです。
ブログをはじめた最初なんて
「HTMLってなに?」
「CSSってなに?」
「Wordpressってなに?」
の状態だったので、”1日パソコンと向き合って調べ続ける”なんて当たり前でした。
今回は、今私が使っているWordPressテーマ「ストーク」の良さを書きたいと思います。
ブログを書くのがより、楽しくなりました(^^)
有料テーマを使うメリット(STORKの場合)
ショートコードが便利!!
例えば、以下のような赤枠。
これを自作で作ろうと思ったら「枠はどうやって作るの?」「色はどうするの?」を一つずつネットで調べ・・・。
なんとか時間をかけてできたはいいけれど、あんまり気に入らない感じになってイライラしちゃったり。
STORKでは、以下のショートコードを打ち込むだけで、上記のような枠が簡単に作れます。(※反応しちゃわないように[ ]を【】に変えています)
【aside type=”warning”】この赤枠のことね!! 【/aside】
これは予め、STORKのテーマの中に、様々な指示が組み込まれているから。
なので【aside type=”warning”】と打ち込まれたら、赤枠を作れるようになっています。
他のテーマで【aside type=”warning”】と打ち込んでも何も起こりません。
ボタンの作成も簡単になります。
ブログをやっていてほしくなるのがボタンです。他のサイトを見ては、どうやってやってるの?と気になってはいたものの、面倒くさいが先にきちゃってました。
こんなボタンね。マウスをボタンの上に乗せるとボタンが沈み色がかわる指示が組み込まれています。
こちらも以下を打ち込むだけで簡単に作れちゃう。
【btn】ボタン【/btn】
サイトのデザインが最初から綺麗!
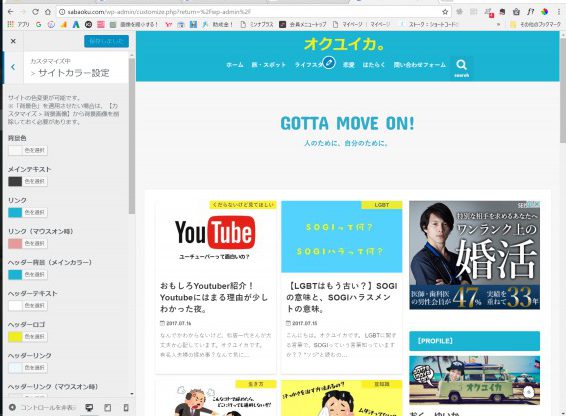
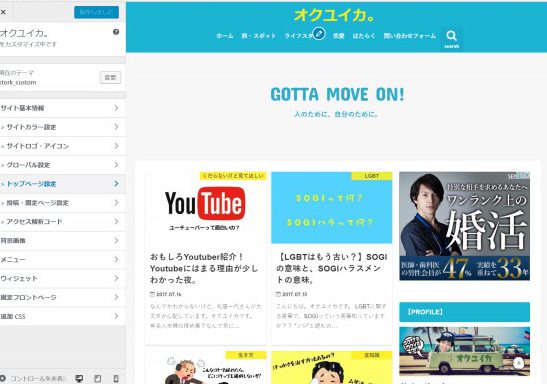
以下が、サイトを簡単にカスタマイズできるダッシュボードと呼ばれるページです。
サイトに使うカラーも一つ一つ画面で確認をしながら設定ができます。私は、元々設定されている色が好きなのでそのままにしています。

このダッシュボードからは、基本情報の設定からメニューの位置設定、アクセス解析コード(グーグルアナリティクス)設定等、幅広く設定ができます。

どれだけの人にブログを読まれているのかな?読まれている時間帯はいつかな?を調べる時に必須なのが、グーグルアナリティクス。
ブログをはじめたばかりの時は、グーグルアナリティクスをどこにどうやって入れるのかも手探りでした。
ワードプレスって、ちょっと手を加えて間違えると画面が真っ白になることもあるので、怖かったw
その点、有料テーマ(STORK)の場合だと、入れる場所が予めわかりやすいので便利です。
モバイルファーストだということ。
STORKはモバイルファースト思想でつくられたブロガー専用のWordPressテーマだということ。
私のブログもそうなんだけど、来てくださる方の70%くらいがスマホ等の携帯端末。
「へぇ~、そうなんだ」
で、終われない問題なんです。
パソコンで見た画面が、綺麗になっていても、スマホから見たら、デザインが崩れて見にくい画面になっていることがあるということがありました。
幸い、私の恋人がそれを教えてくれる役割(?)を果たしているのですが、
スマホで見にくいということを気が付かずにいると訪問者も減ってしまう可能性もあります。
STORKはレスポンシブデザインといって、見る端末によってデザインを変えてくれる機能があらかじめついているので、安心です。
(・・・無料テーマで使っていたSTINGER PLUS もレスポンシブデザインだったのですが、あるプラグインをいれたら崩れちゃって・・。1日かけて原因追及しました。。。)
有料テーマ導入のタイミング
有料の良いところは、あらかじめ、欲しいなと思っているカスタマイズ機能が予めついているということ!!
初心者でも使いやすいのが有料テーマの魅力かなと思います。
だから、お金があって1万円くらいヘノカッパっていうは最初から有料テーマの方が絶対いい!
だって、テーマを変えるとカスタマイズをまたいじらなきゃいけないんです。ちょっと面倒だったんだもん。
ブロガーに特化したSTORKは、ブロガー界では有名なブログマーケターJUNICHIさんが開発に携わっていることもあり使いやすかったです。
また、ストークを販売しているオープンケージさんは他のテーマもあるので興味がある方はのぞいてみるといいかもしれません。
ただ、最初からブログにお金を投資するのが惜しく感じる方・続くかわからないなぁという方が多いのではないでしょうか。私はそっち派だった。だから余計に
私自身、自分が有料テーマを使うなんて全く思ってなかった。
そんな方は、最初は無料テーマを使用→必要性を感じたら有料テーマに、というのが良いと思います。
以上、オクユイカでした。







コメントを残す